Na Black Friday é um período criado pelos lojistas para aquecer o comercio e conseguir mais vendas. Para as lojas virtuais é um período de muita customização nos layouts e criação de dezenas de banners e artes variadas.
Muitas estratégias são usadas neste período, os gatilhos mentais e frases de efeito são uma das preferidas dos lojistas. O gatilho mental de Escassez e Urgência são os melhores e mais usados nos site. Por isso vou explicar neste post um modo fácil de ativar este gatilho metal nas pessoas e conseguir fazer mais vendas.
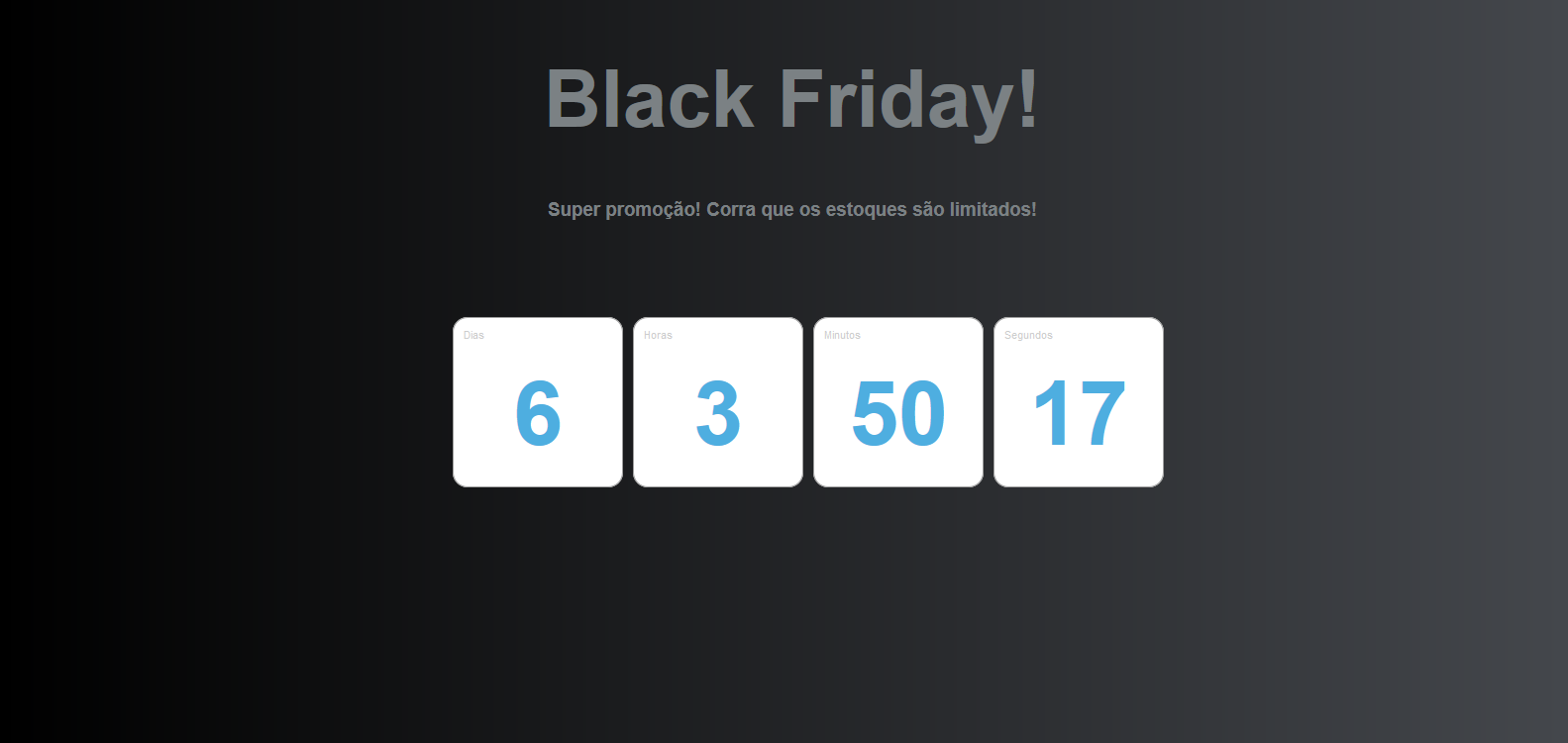
Vamos montar um contador de tempo, um temporizador, para criar urgência nas compras. Esta estratégia é muito usada no período de Black Friday.
Primeiro, a estrutura de Html:
<!-- Countdown start -->
<div id="countdown_dashboard">
<div class="dashp">
<span class="dashtitle">Dias</span>
<p id="days"></p>
</div>
<div class="dashp">
<span class="dashtitle">Horas</span>
<p id="hours"></p>
</div>
<div class="dashp">
<span class="dashtitle">Minutos</span>
<p id="minutes"></p>
</div>
<div class="dashp">
<span class="dashtitle">Segundos</span>
<p id="seconds"></p>
</div>
</div>
<!-- Countdown end -->Agora nosso CSS
<style>
#countdown_dashboard .dashp { border:1px solid #9e9e9e; float:left; margin: 0 10px 0 0; width:80px; height: 60px; padding:10px; border-radius: 15px; }
#countdown_dashboard p { font-size:40px; font-weight:bold; color:#4EAEE0; margin: 0px; text-align: center; }
#countdown_dashboard .dashtitle { font-size:11px; color:#ccc; clear:both; display:block; }
</style>
O cara que faz a mágica acontecer, Javascript:
<script type="text/javascript">
function countdown(){
var now = new Date();
// Altere a data do seu evento aqui
var eventDate = new Date("Nov 24, 2040 00:00:00");
var currentTiime = now.getTime();
var eventTime = eventDate.getTime();
var remTime = eventTime - currentTiime;
// calculando o dia, hora, minuto e segundo
var d = Math.floor(remTime / (1000 * 60 * 60 * 24));
var h = Math.floor((remTime % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var m = Math.floor((remTime % (1000 * 60 * 60)) / (1000 * 60));
var s = Math.floor((remTime % (1000 * 60)) / 1000);
document.getElementById("days").textContent = d;
document.getElementById("days").innerText = d;
document.getElementById("hours").textContent = h;
document.getElementById("minutes").textContent = m;
document.getElementById("seconds").textContent = s;
setTimeout(countdown, 1000);
// Verifica se acabou o período do evento
if (remTime < 0) {
clearInterval(countdown);
//document.getElementById("demogrande").innerHTML = "FIM";
document.getElementById("days").innerHTML = " ";
document.getElementById("hours").innerHTML = " ";
document.getElementById("minutes").innerHTML = " ";
document.getElementById("seconds").innerHTML = "<small>FIM</small>";
}
}
countdown();
</script>
Espero que tenha ajudado a criar novos elementos visuais para a loja ou site. Até a próxima!


Nossa, vlw mesmo em, estava procurando !!! Funcionou!
Funcionou certinho. TOP
Valeu Sergio! Espero que tenha ajudado.
Ele não funciona seu data inserida não for em novembro. Sabe como resolver?
Olá
Você esta escrevendo o mês em português? Verifique isso, pois o formato é americano. Veja mais no site: https://www.w3schools.com/js/js_date_formats.asp
Segue lista das abreviações do mês:
– January – Janeiro
Abreviação: Jan
– February – Fevereiro
Abreviação: Feb
– March – Março
Abreviação: Mar
– April – Abril
Abreviação: Apr
– May – Maio
Abreviação: May
– June – Junho
Abreviação: Jun
– July – Julho
Abreviação: Jul
– August – Agosto
Abreviação: Aug
– September – Setembro
Abreviação: Sep
– October – Outubro
Abreviação: Oct
– November – Novembro
Abreviação: Nov
– December – Dezembro
Abreviação: Dec
Lembrando que a data deve ser alterado nesta linha:
// var eventDate = new Date(“Nov 24, 2040 00:00:00”);
Por exemplo o fechamento da promoção para a data de Natal de 2020 às 23:30h. ficaria assim:
var eventDate = new Date(“Dec 25, 2020 23:30:00”);
Boa sorte!