FAQ
Veja algumas dúvidas frequentes que aparece na criação de links e geração de botões de WhatsApp
1 - Porque o Código do Botão do WhatsApp é SEO friendly? +
-
O código do Botão do WhatsApp foi pensado para não prejudicar a performance do site. Muitos geradores de Botões solicitam reaquisição externa para funcionar e para quem quer otimizar o site para os buscadores é uma dor de cabeça. Pois você nunca sabe se o outro servidor estará online ou não e isso afeta o carregamento do site e com o tempo você começa a perder posições importantes na busca do Google.
Usamos apenas Javascript, só o necessário para chamar a atenção dos usuários. Após o carregamento da página em 5 segundos ele mostra um balão com uma Chamada Para Ação (CTA). Depois de 15 segundo ele some e notifica mensagem com circulo vermelho e numero 1 em cima do Botão. Se caso o internauta continue a navegação é mostrado novamente balão com uma Chamada Para Ação (CTA). Estes tempos foram testados com vários clientes e tivemos uma aumento de 17% de cliques no Botão do WhatsApp.
Se você programa o básico de JavaScript, você pode fazer teste em seu site. Identifique o código de JavaScript e mude os números que estão em milissegundos (5000, 15000 e 25000) 2 - O número de telefone compartilhado através de url é inválido +
-
Você deve colocar o prefixo de seu país, no caso do Brasil é 55. Veja o exemplo de um telefone de São Paulo: 55 (11) 9 9999-9999
Veja se não esta faltando algum número no seu telefone quando você digitou no campo “N° do celular” para gerar o link do WhatsApp. 3 - Onde devo colocar o código do Botão do WhatsApp HTML? +
-
O Botão do WhatsApp foi pensado para não ter acesso de requisições externas, ele ficou muito leve e rápido, ótimo para quem esta otimizando o site para as Buscas (SEO), ao contrário de outros botões que tem no mercado.
Você deve colocar o script gerado do Botão do WhatsApp antes do fechamento da TAG body. Veja Exemplo:// Colar código aqui antes do fechamento da tag </body> 4 - O que é gerador de link whatsapp curto? +
-
É a nova API usada pelo WhatsApp para facilitar o envio do link curto. O WhatsApp usa as duas formas tanto o Link longo e o link curto (https://wa.me/) com ele fica mais fácil enviar o link diretamente para seu contato. Gere o Link do número de seu WhatsApp no formulário.
Já o Link longo do WhatsApp usa este tipo de estrutura: https://api.whatsapp.com/send?phone=.
Os dois tipos de Links funcionam bem. 5 - Como colocar o botão whatsapp no WordPress? +
-
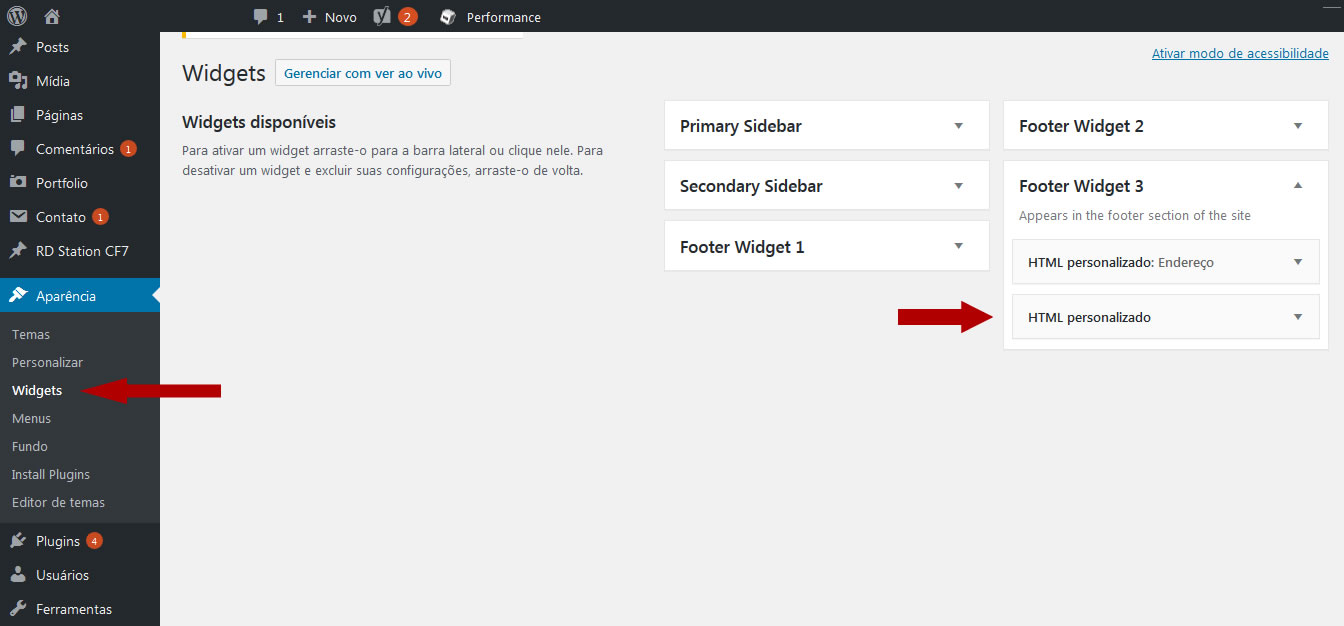
O modo mais fácil de colocar o código gerado do Botão WhatsApp no Wordpress é adicionar no Widget do Wordpress, pois o botão não tem requisição externa, é apenas html, css, base64 icon e um pouco de Javascript. Você pode desmembrar o JavaScript do código e colocar em um arquivo separado se caso você é desenvolvedor. Mas como o rodapé está no final da página, não há muito problema. Desta forma qualquer pessoa, com conhecimento em Wordpress, pode retirar o botão quando quiser sem pedir ajuda ao desenvolvedor.

Outra forma é você colocar o código dentro do arquivo Function.php de seu tema. Veja o Script em PHP em baixo. Onde esta Escrito "Copie e Cole seu código aqui" apague toda a linha e cole seu código gerado aqui na nossa ferramenta.
// Função BOTÃO DO WHATSAPP function botaowhatsapp() { ?> <!-- Copie e Cole seu código aqui --> <?php } add_action( 'wp_footer', 'botaowhatsapp' ); 6 - Botão WhatsApp esta em baixo de outro elemento da minha página. O que fazer? +
-
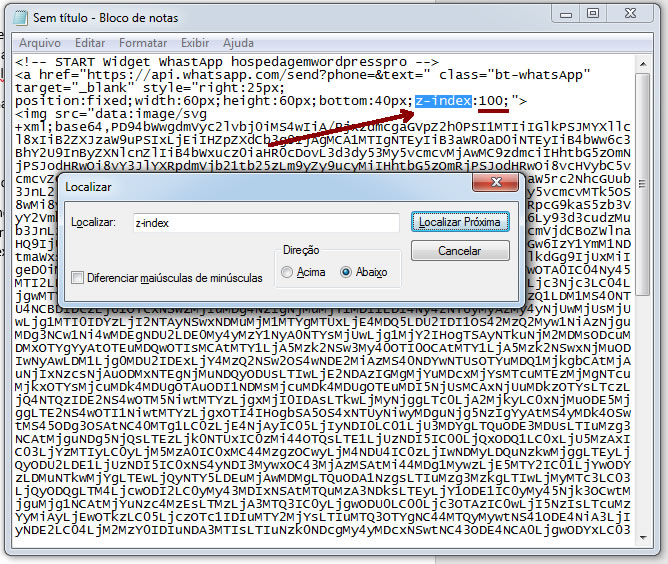
Quando este problema acontece, você deve mudar a altura da ordem de camada de um elemento HTML e colocar em um nível maior que o seu elemento visual da página. Para fazer esta modificação. Abra um editor de html ou próprio bloco de notas do Windows.
Cole o código gerado no Editor e faça uma busca pelo código z-index (tecla de atalho do bloco de notas CTRL + F para localizar palavras)

Será apresentado o z-index em 3 lugares do código.
Cada navegador estipula um valor Máximo de altura das camadas. Então terá que testar. Tente modificar o z-index de 100 para 1000, para o z-index 101 que é o ícone de notificação com o número UM em vermelho coloque z-index 1001. Assim este notificador ficará em cima do ícone do botão WhatsApp.
Coloque novamente o código no seu site e limpe o cache de seu navegador para testar (tecla de atalho para limpar cache CTRL + F5 no navegador). Se caso ainda tenha problema tente aumentar para um número maior até ajustar de acordo com sua preferência. Mude o valor dos 3 z-index.
7 - Como personalizar o botão whatsapp? +
-
Temos em nosso blog um tutorial explicando a criação da versão mais básica deste botão do WhatsApp fixo nas laterais. Qualquer dúvida deixe seu comentários no post.
--> Como criar um botão de WhatsApp flutuante para o seu site
8 - Como personalizar a mensagem com emoji? +
-
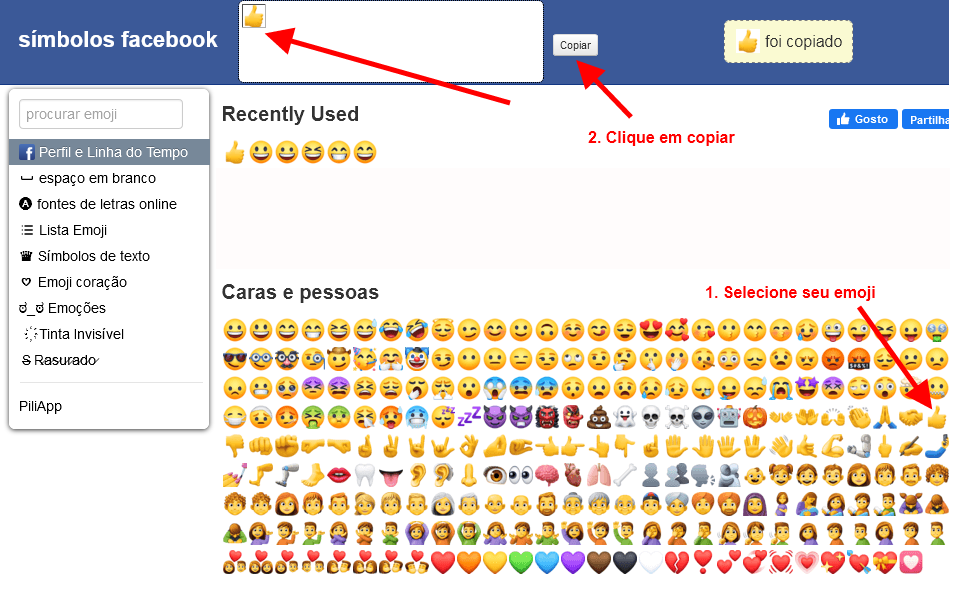
Primera coisa você deve já ter copiado o emoji. Caso você não tenha seu emoji copiado acesse este site:
https://pt.piliapp.com/facebook-symbols/

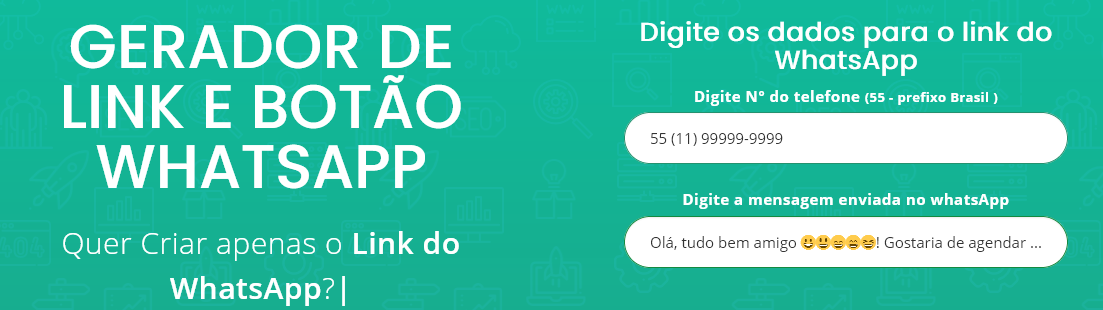
Digite seu texto no campo que será enviada pelo cliente, veja no exemplo abaixo:

9 - Como quebrar a linha da mensagem enviada no link do WhatsApp? +
-
Para quebrar a linha você deve usar este código:
%0a

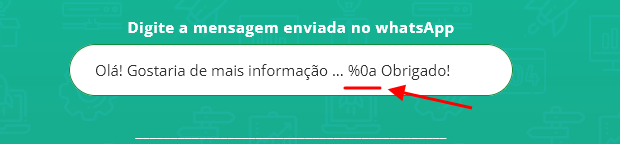
Digite sua mensagem e código onde você quer que a linha seja quebrada. Depois clique em "Gerar Link e Botão"
O modelo para o link do WhatsApp ficará desta forma:
https://api.whatsapp.com/send?phone=5511999999999&text=Olá!%20Gostaria%20de%20mais%20informação%20...%20%0a%20Obrigado!
Para o modelo de Link curto do WhatsApp ficará desta forma:
https://wa.me/5511999999999?text=Olá!%20Gostaria%20de%20mais%20informação%20...%20%0a%20Obrigado!
Legenda:
- Azul: Numero de seu Telefone
- Verde: Código indica espaçamento
- Vermelho: Código indica quebra de linha
Veja como o cliente enviará para você a mensagem:

 Widget Carregamento Rápido
Widget Carregamento Rápido  Novo link do WhatsApp
Novo link do WhatsApp Agora com o Novo sistema de Alerta Display de Mensagem do WhatsApp
Agora com o Novo sistema de Alerta Display de Mensagem do WhatsApp Incluir o endereço da página visitada
Incluir o endereço da página visitada